티스토리 쓸수록 편리하고 재밌는 블로그 입니다.(테터툴즈인가요?^^)
꽤 큰 용량의 파일들도 거뜬히 올라가는 걸 보면 대견스럽기 까지합니다.
그런데 계속 쓰다보니 문제가 있네요.
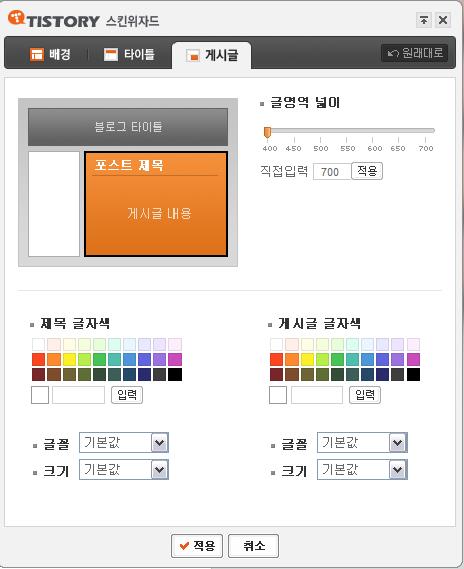
스킨 위자드의 글영역 넓이가 700으로 제한되어 버린다는 점!!!
그래서 결국 본문 내용은 700 이하의 크기로 제한되어 버립니다.
물론 그냥 글을 쓸때야 별 문제가 안되지만 이미지를 올릴경우 축소되거나
사이즈를 강제로 지정하면 오른쪽은 짤리게 됩니다.
기본적으로는 스킨 위자드에서 지정한 폭이 이미지의 폭으로 나오게 되고 이미지가 크면 축소되어 왜곡된 이미지가 나옵니다.
그래서 스킨의 폭을 넓힐 방법은 없을까 고민하고 있었습니다.
넓은 스킨들을 받으면 되지만 지금 쓰고 있는 스킨에서 적용하고 싶었습니다.
그래서 결국 찾은 것이 스킨 HTML/CSS 편집 의 style.css 입니다.
여기 원하는 것이 다 있더군요.
간단히 수정 포인트 샘플만 보여드리겠습니다.
이 샘플은 스킨 위자드에서 700으로 지정한 다음 800으로 바꾼 코드입니다.
핵심은 @post-width 가 있는 부분을 강제로 수정하는 것입니다!
아래 수정 포인트를 보시면 알겠지만 수정한 부분은 전부 @post-width 가 있는 부분입니다.
그럼 넓은 블로깅 생활 하세요~^^
/* 블로그 레이아웃 */
#container {
width:/*@post-width:200=*/ 1000px /*@*/;
border:1px solid #bbb;
margin:30px auto;
padding:10px;
background-color:#fff;
}
#content {
float:left;
width:/*@post-width=*/ 800px /*@*/;
overflow:hidden;
}
.article { width:/*@post-width:-40=*/ 760px /*@*/; margin:5px 5px 0 5px; overflow:hidden; /*@post-body-color=color:;*/ color: ; /*@*/ /*@post-body-font-family=font-family:;*/ font-family: inherit; /*@*/ /*@post-body-font-size=font-size:;*/ font-size: inherit; /*@*/}
.trackback { border-top:1px solid #ddd; background-color:#f5f5f5; padding:10px; margin-bottom:4px; width:/*@post-width:-60=*/ 740px /*@*/; overflow:hidden;}
.comment { border-top:1px solid #ddd; background-color:#f5f5f5; padding:10px; margin-bottom:4px; width:/*@post-width:-60=*/ 740px /*@*/; overflow:hidden;}
.commentWrite textarea { width:/*@post-width:-75=*/ 725px /*@*/; padding:5px; position:relative; top:-16px;}
.commentWrite .submit { width:/*@post-width:-63=*/ 737px /*@*/; height:22px; background-color:#ccc; font:1.1em Dotum, Arial, sans-serif; padding-top:3px; position:relative; top:-18px;}
'Joy' 카테고리의 다른 글
| 日TV 김연아 , 아사다 마오 점프 분석 (0) | 2007.12.18 |
|---|---|
| 공부 잘하는 법 (0) | 2007.12.11 |
| 일본 프로복서, 가발 때문에 인생 역전~ (0) | 2007.12.04 |
| Cannon, 디지탈로 그림을 그린다. (0) | 2007.12.03 |
| 아이튠즈 무료 다운로드 리스트 (0) | 2007.11.30 |
| 은혜갚는 까치? 자동차 과속 단속 카메라 버전 (0) | 2007.11.26 |
| 바퀴벌레의 굴욕 (0) | 2007.11.17 |
| 캐논 1Ds Mark III - 11월 29일 발매 결정 (0) | 2007.11.16 |
| 최악의 미래 직업 (0) | 2007.11.13 |
| 유명 연예인 출연비 (0) | 2007.11.09 |




댓글